1 2 3 4 5 三级联动菜单 6 7 8 9 10 11 14 17 20 21
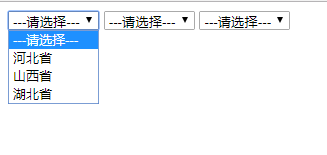
1 /// 2 var aProvince = ["河北省", "山西省", "湖北省"]; 3 var aCity = [["石家庄市", "张家口市", "承德市", "秦皇岛市"], ["太原市", "朔州市", "大同市", "阳泉市"], ["武汉市", "孝感市", "宜昌市", "襄阳市"]]; 4 var aCountry = [[["无极县", "赵县", "栾城县"], ["沽源县", "尚义县", "阳原县"], ["平泉县", "滦平县", "隆化县"], ["抚宁县", "卢龙县", "昌黎县"]], [["清徐县", "阳曲县", "娄烦县"], ["山阴县", "应县", "右玉县"], ["左云县", "阳高县", "天镇县"], ["盂县", "平定县", "矿区"]], 5 [["武昌区", "洪山区", "东湖新区"], ["云梦县", "大悟县", "应城市"], ["秭归县", "远安县", "枝江市"], ["枣阳市", "老河口市", "谷城县"]]]; 6 var num1 = 0; 7 var num2 = 0; 8 $(function () { 9 for (var i = 0; i < aProvince.length; i++) {10 $("#selProvince").append("");11 }12 13 $("#selProvince").change(function () {14 $("#selCity").children("option").not(":eq(0)").remove();15 $("#selCountry").children("option").not(":eq(0)").remove();16 num1 = $(this).children("option:selected").index();17 if (num1 > 0) {18 var aC = aCity[num1 - 1];19 for (var i = 0; i < aC.length; i++) {20 $("#selCity").append("");21 }22 }23 });24 25 $("#selCity").change(function () {26 $("#selCountry").children("option").not(":eq(0)").remove();27 num2 = $(this).children("option:selected").index();28 if (num2 > 0) {29 var aC = aCountry[num1 - 1][num2 - 1];30 for (var i = 0; i < aC.length; i++) {31 $("#selCountry").append("");32 }33 }34 });35 36 });